Connected Care | Athena
Intelligent AI-powered assistant for the elderly
Duration
8 months
Tools
Figma
Photoshop
Miro
Fig Jam
Adobe Illustrator
Key Skills
UX Research
Interaction Design
Interaction Architecture
User Research
High-fidelity Prototyping
The Team
Company founders
Product Manager
Chief Financial Officer
Project overview
Connected Care is a software based company operating in the Senior Care space. It delivers intelligent products to caretakers allowing them to track basic indoor activity and routine metrics while preserving autonomy by allowing the senior to choose what information is being shared.
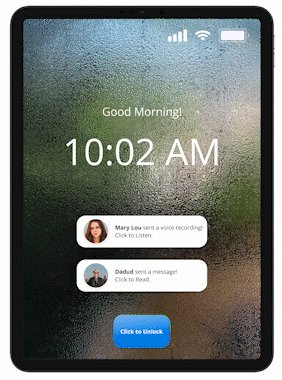
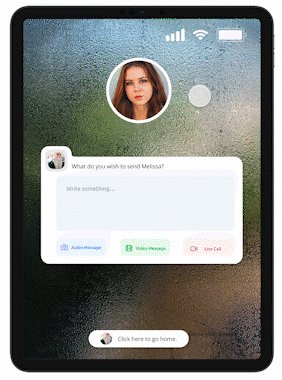
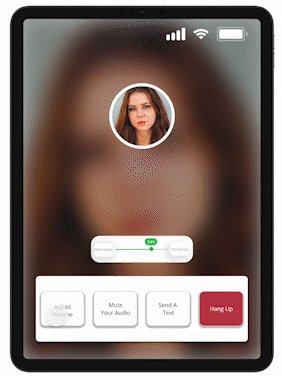
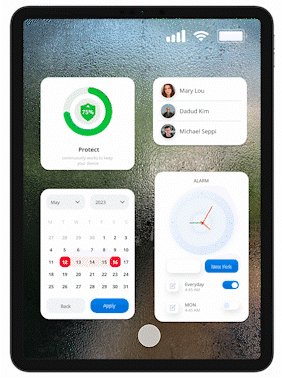
Connected Care is looking to introduce ATHENA, the elderly facing tablet equipped with communication capabilities. This case study focuses on designing an accessible and intuitive interface tailored for the elderly.
Accessible devices for the elderly.
Elderly struggle to preserve independence and autonomy as they find it difficult to adopt the new technology commonly used to stay in touch with their caregiver.
Before beginning the design process, I wanted to dive into the psychology and motivations behind new technology adoption among the elderly.
Problem Discovery
Usability Review
Based on previous research, the reasons that the elderly have technology and UI interaction issues can be generalized to be due to:
Lack of knowledge of interface capabilities
Difficulty learning new concepts
Limited motor skills
Limited eyesight
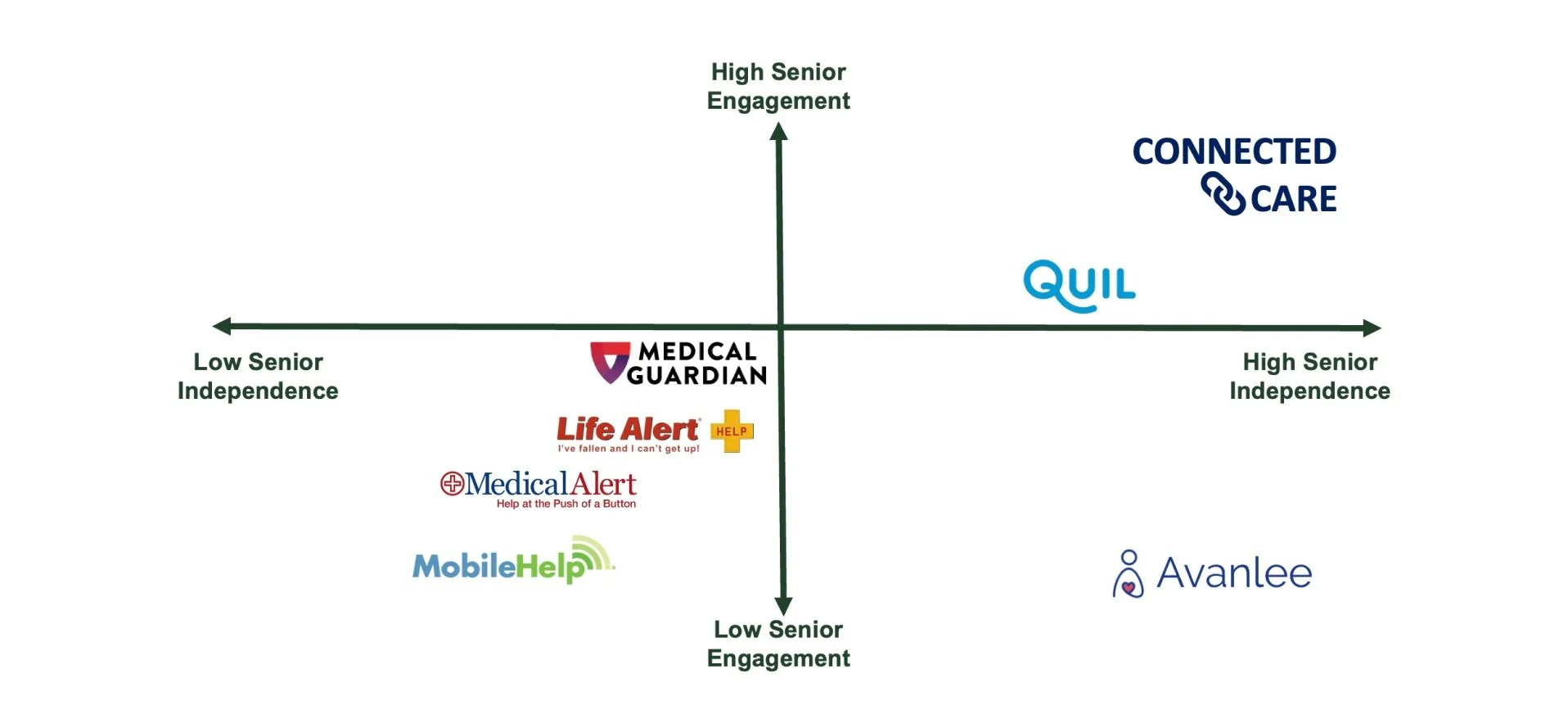
Competitor Analysis
There is low senior adoption across the board in the market.
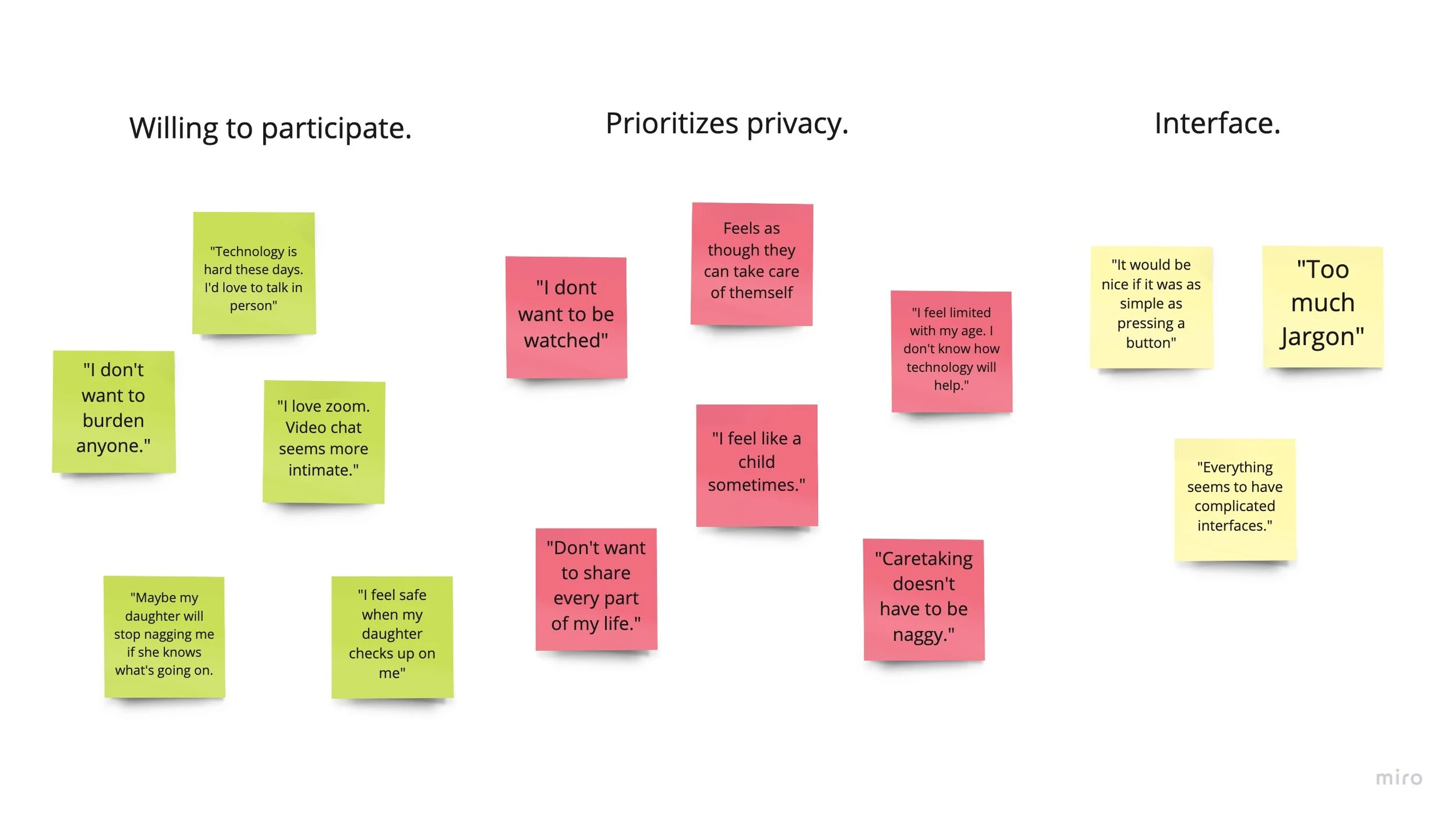
Affinity Mapping
Affinity mapping is a great exercise to capture ideas from an interview and to identify major themes from those conversations.
I collected quotes and ideas from the interviews conducted with the elderly into an affinity map and color coded them based on some underlying theme I identified.
1. When technology is straightforward, seniors are more likely to update their caregiver through out the day.
2. More motivated to share information when there is a sense of privacy.
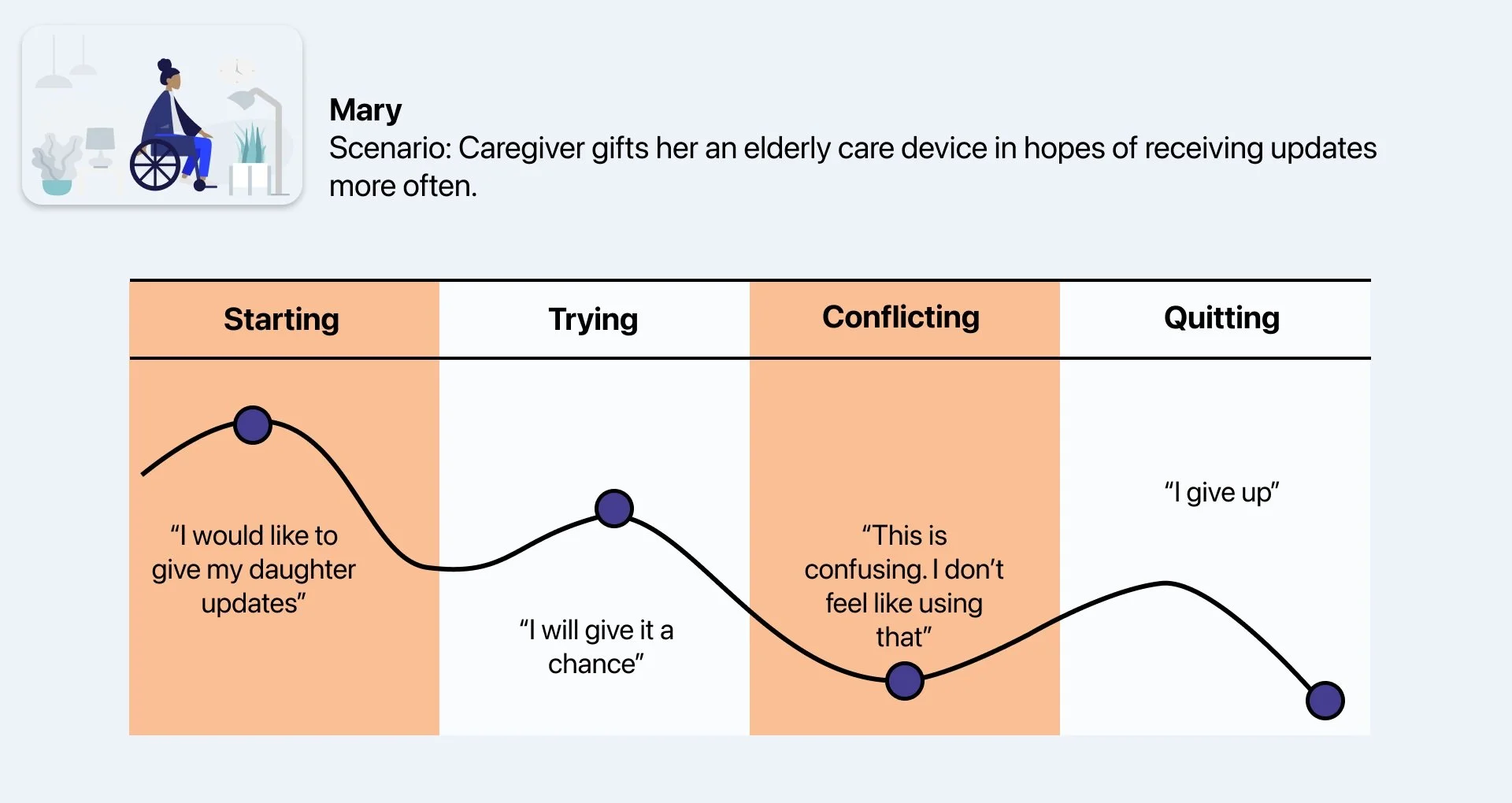
Emotion Tracking
There is a steep drop off in the desire to keep learning once the elderly hits the conflict wall. I saw this as my chance to introduce UI that is more intuitive to the elderly.
Further Findings:
Screen size is important, as larger screens and icons reduce input errors and enhance readability.
Generally, direct interaction methods are seen as more suitable for novice users as well as for elderly users, as both groups need simple approaches in system design. This is because it requires les learning for the elderly. It results in faster and more accurate target acquisition.
Picture Exchange Communication System
For designing understandable icons and text for a UI in relation to cognitive impairment, the initial designs were informed by augmentative and alternative communication (AAC).
However, as the concept UI ended up using an existing language structure, a mix of text and icon methods was needed.
Among different AAC methods, PECS (Bondy & Frost 1994) is designed in such a way that the actions the system user wants to perform are effectively expressed with pictures.
The PECS method also takes advantage of pictures to create sentences to convey the user’s message.
Ideation and Iterations
With these findings in mind, some iterations were made to the initial design.
I included more language into the available selections. Although icons can be intuitive for some, as technology rapidly innovates everyday, it can be difficult for some to derive meaning from icons.
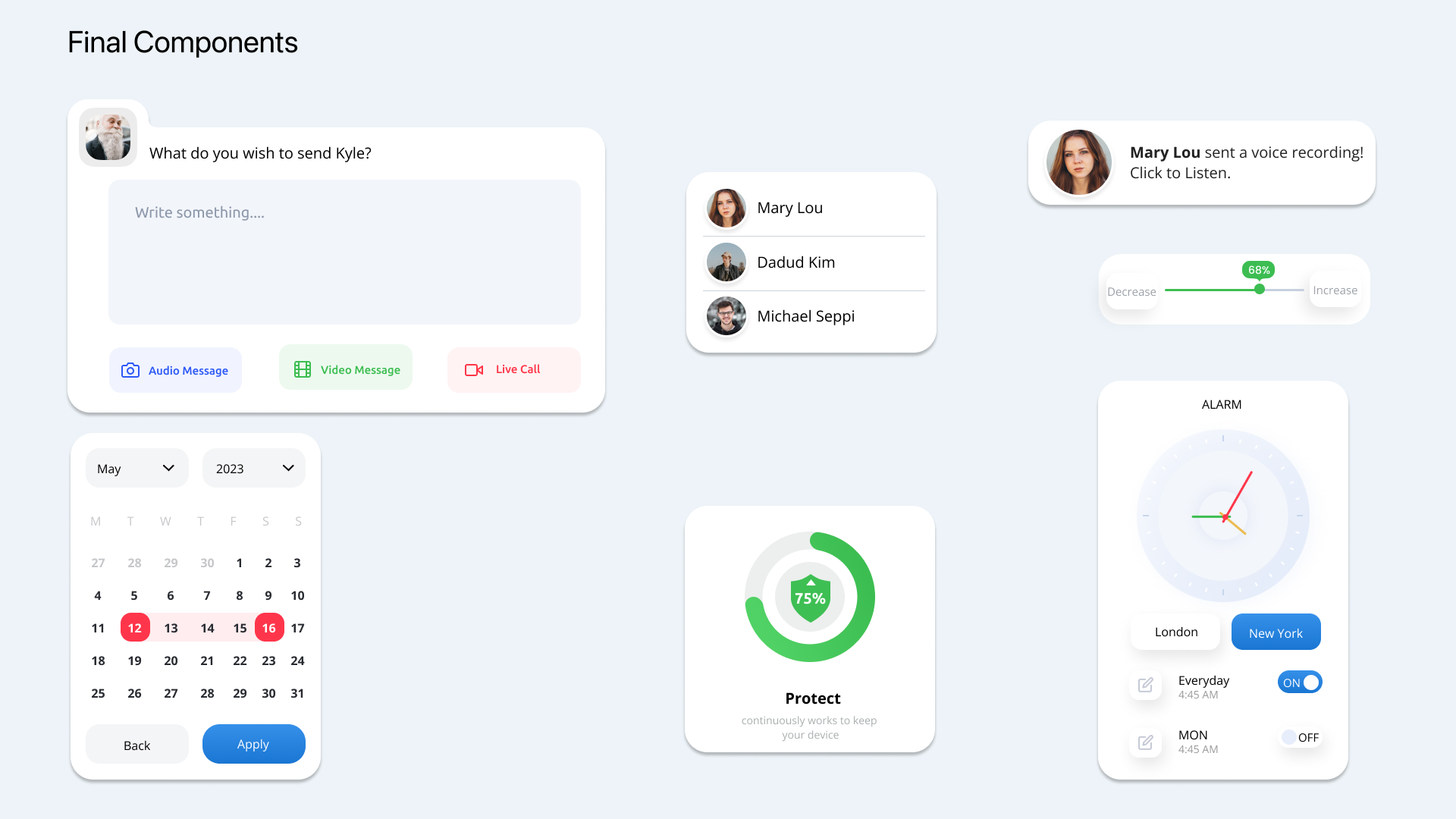
Final Design Decisions
After understanding user preferences and needs, final components were defined.